Tóm Tắt
Thiết kế website chuẩn seo cần những tiêu chí về kỹ thuật cũng như đòi hỏi rất nhiều yêu cầu khác. Để thiết kế được 1 website chuẩn SEO bạn cần hiểu về SEO. Hôm nay tôi sẽ giới thiệu tới các bạn hiểu hơn như thế nào là 1 website chuẩn SEO.
Giao diện thân thiện người dùng (UI/UX)
Thiết kế Website chuẩn seo là phải được thiết kế thân thiện với người dùng, thân thiện với các công cụ tìm kiếm (Google, yahoo, Bing, Yandex ...).
Nhưng tóm lại là bỏ qua chuyện đẹp vì thiết kế website mà không đẹp, không hiệu ứng hào nhoáng thì chắc không có ai làm.
Website chuẩn UI/UX là phải thật dễ sử dụng, người dùng dễ tiếp cận nội dung mà bạn đang muốn triển khai hơn, cũng như trong marketing thì đây là cửa hàng của bạn, khách hàng đến vào tiếp cận các sản phẩm bạn đang trưng bày; điều gì xảy ra nếu họ thấy bạn trang trí và trưng bày lung tung rối rắm ? Là tôi thì tôi sẽ chọn 1 của hiệu khác dễ xem hơn.
Cách trình bày bố cục trên website cũng vậy. Các trang quan trọng như Trang chủ (Home) , Sản phẩm (Product), Chi tiết (Detail), Mua hàng - Liên hệ ; đó là các trang đem lại hiệu quả bán hàng của bạn.
Nó phải thật rõ ràng về giá, thông tin sản phẩm, chức năng, công dụng ... điều nổi bật của website bạn so với người khác cùng lĩnh vực để thuyết phục khách hàng chọn mua trên website của bạn.
Ngoài ra yếu tố Điểm thương hiệu (Brandmark) cũng là điều đáng lưu ý; bạn là đối tác của Microsoft, của Apple hay các công ty mà người ta đã biết đến quá rõ thì khi đó hãy trình bày các điểm nhất đấy lên website một cách thông minh để chiếm lòng tin khách hàng.
Đường dẫn Thân thiện (URL Friendly)
Theo như công cụ tìm kiếm lớn nhất thế giới Google thì chuyện đường dẫn thân thiện thì đã quá rõ mà ai làm SEO chắc cũng sẽ biết; Friendly URL là một yếu tố google đánh giá rất cao, họ cho rằng URL thân thiện thì các công cụ cũa họ dễ tiếp cận hơn, hiểu được rõ hơn về chủ đề của bạn đang nói đến.
Một phần vì các con bọ tìm kiếm của các ông lớn chủ yếu là đọc và truy xuất dữ liệu của các bạn từ đường dẫn (URL) chính vì thế URL mà quá dài, quá nhiều thuộc tính, quá nhiều giá trị ví dụ:
Ví dụ: http://levanphu.info/bai-viet.php?id=1&detail=10
Nó là 1 url quá khó hiểu ngay cả con người chúng ta; so với url sau:
Ví dụ: http://levanphu.info/dich-vu-thiet-ke-website
Nhìn vào là tôi biết ngay đường dẫn trên đang muốn nói đến thiết kế website.
Thiết kế website chuẩn SEO là phải Chuẩn Onpage
Chuẩn onpage là từ mà đâu đâu cũng nghe "công ty thiết kế website chuẩn seo", "dịch vụ thiết kế website chuẩn seo" vậy chuẩn seo là cái gì: Seo onpage được nói đến nhiều là do HTML là mã code trực tiếp các con bọ tìm kiếm của Cổ máy tìm kiếm sửa dụng để hiểu website của bạn;
ví dụ: H1 thì google sẽ biết là bạn đang nói tới một Heading quan trọng của bài viết, kết hợp với thẻ Title TAG là nó có thể hiểu được bạn đang muốn nói đến điều gì.
Các thẻ meta dần đang được bỏ đi như meta keyword, meta location các thẻ tag này do các bạn Thiết kế website chuẩn seo, Dịch vụ seo làm dụng quá mức nên google đã bỏ không phát triển nữa.
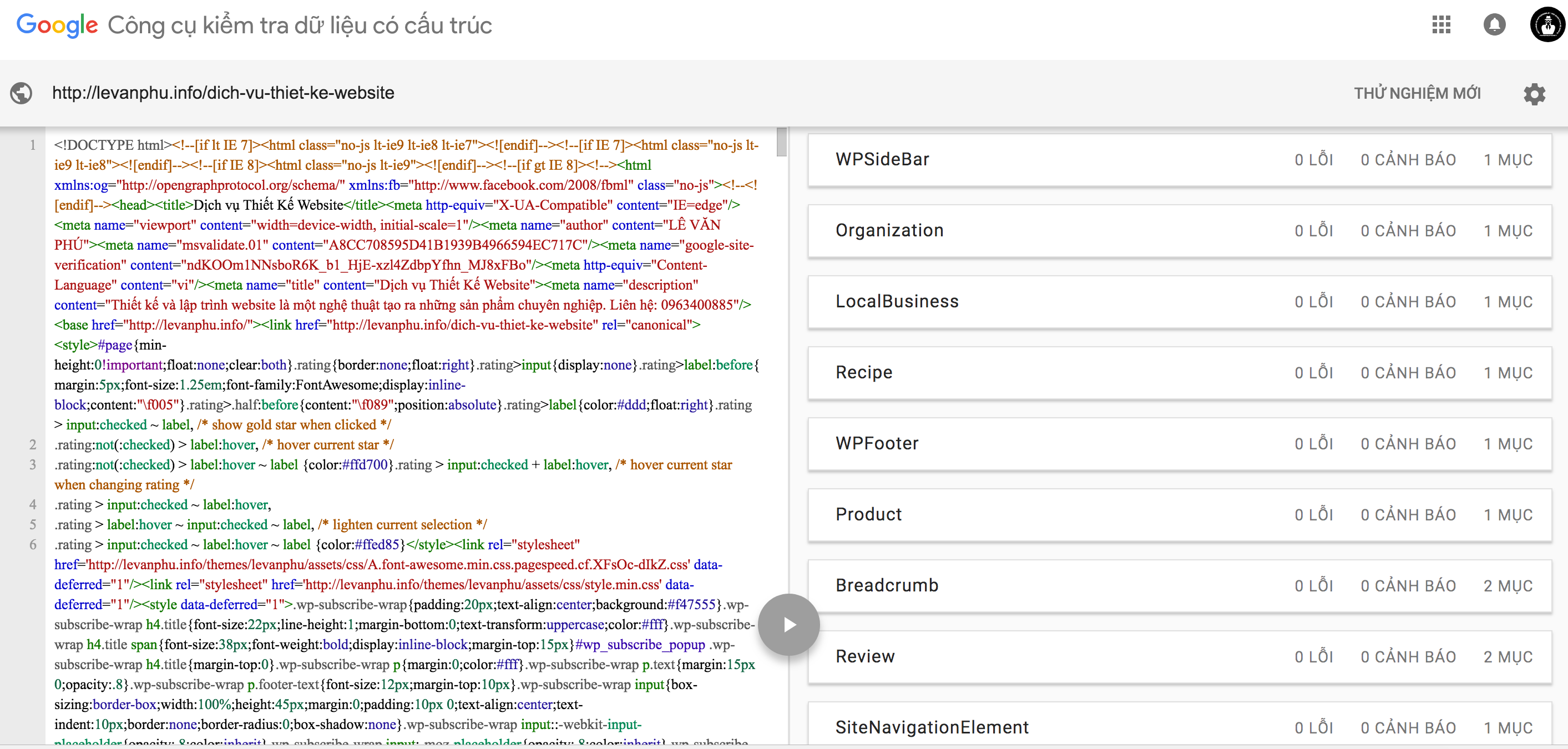
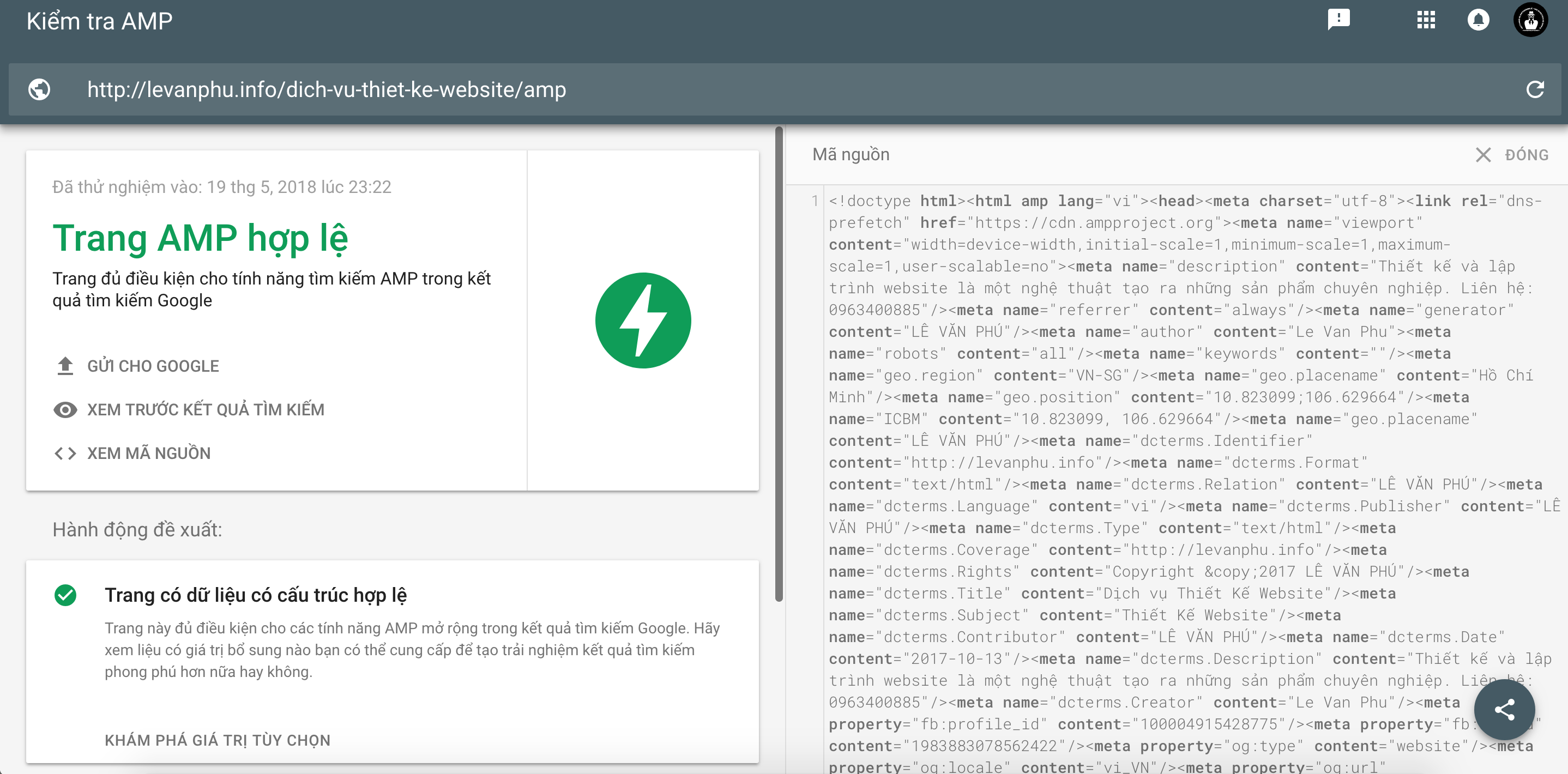
Có hỗ trợ đầy đủ dữ liệu cấu trúc (Structured Data):
Đây là cấu trúc cho website của bạn, hỗ trợ trên của Google giúp cho các bạn có thể "Tùy biến giao diện kết quả tìm kiếm" trên Google Result.
Bạn có thể thêm các hình ảnh, bài viết mới, Bảng giá, Review, Slide, Danh sách ... vào sau kết quả tìm kiếm của mình bằng cách sử dụng Structured của google đề xuất;
nhưng điều này thật ra trên thị trường Thiết kế website cũng ít người biết.
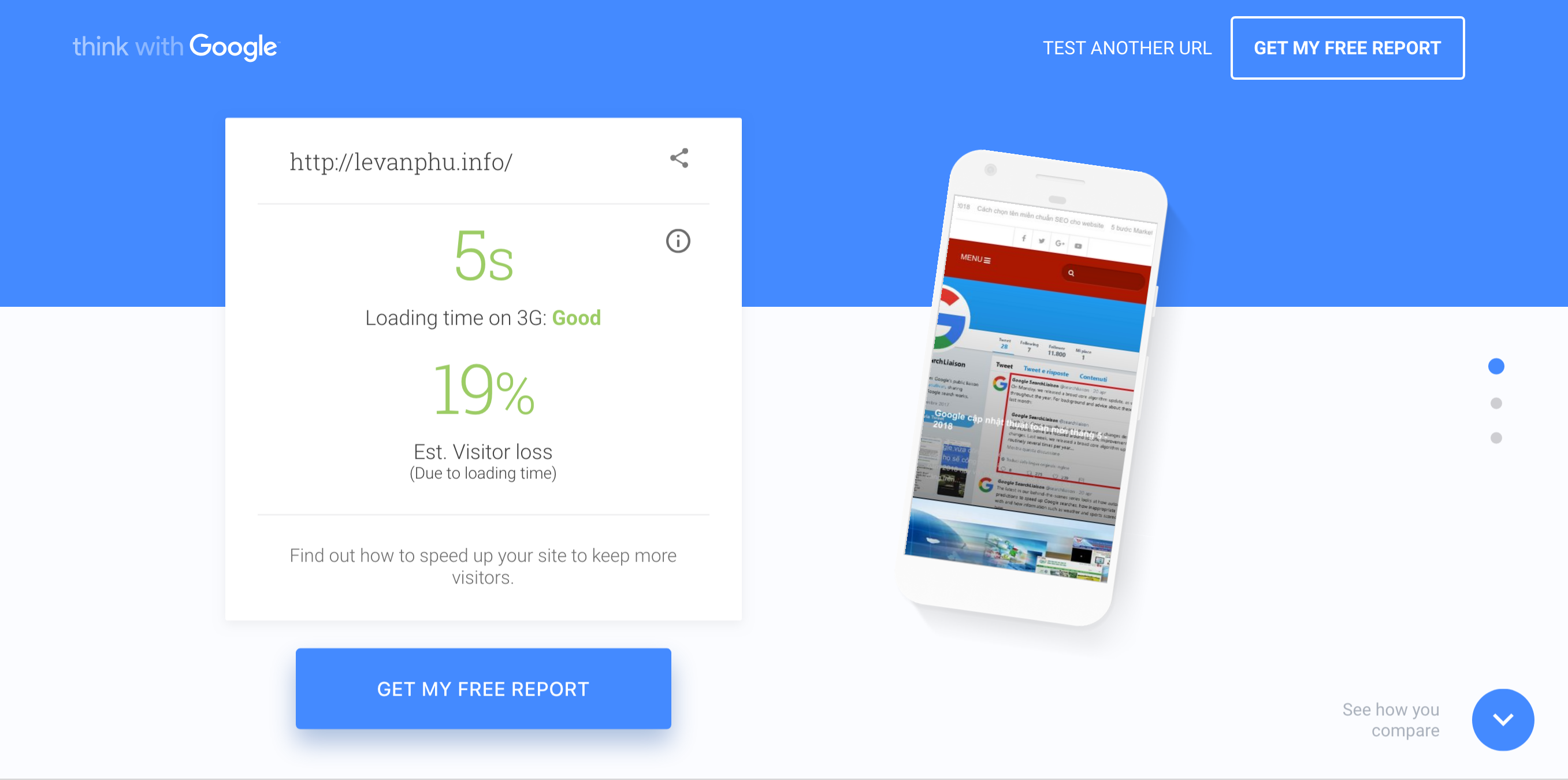
Hỗ trợ tốt cho mobile (AMP Project)
Google AMP được google phát triển để hỗ trợ tốt hơn cho người dùng thiết bị di động, nó nôm na là sẽ cache (Chụp và lưu dữ liệu ) website của bạn lên server của Google và phản hồi lại các thiết bị di động khi họ yêu cầu xem một cách nhanh nhất mà không cần tốn thời gian chờ để load trang.
Theo thống kê của google thì tỉ lệ thoát trang lớn nhất của các website là trên mobile vì người dùng không đủ kiên nhẫn để chờ website họ tải quá lâu trong khi khách hàng của bạn đang cố gắng tìm 1 sản phẩm nhanh nhất.
Google AMP ra đời để giải quyết vấn đề trên; thật ra giờ đã kha khá website tích hợp rồi nhưng các công ty làm website vẫn chưa chú ý điều này.
Nếu bạn có hứng thú với AMP thì có thể đọc thêm về amp tại bài viết: Thiết kế website chuẩn SEO bằng Google AMP và HTML5
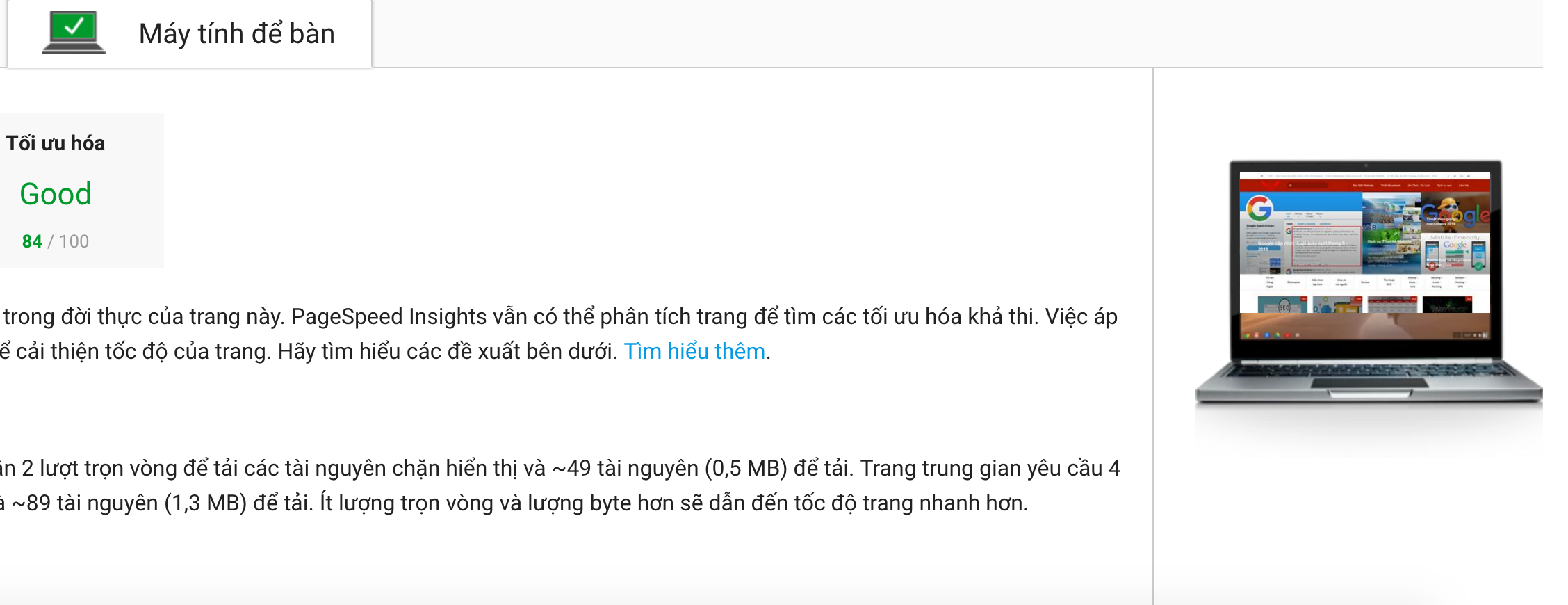
Tốc độ tải trang (Pagespeed insights):
Tốc độ thì tất nhiên quan trọng không kém rồi. Nếu bạn truy cập 1 website mà 15 phút chỉ load được vài dòng và giao diện vỡ tung téo như mới "chiến tranh thế giới thứ 3" không ?
Tất nhiên nói hơi quá vì timeout (Thời gian chờ tải trang) của trình duyệt hoặc server chỉ là 60second thôi nên nếu quá là sẽ bị báo lỗi "Website can't connect" ngay.
Pagespeed insights là ứng dụng google đưa ra nhằm hỗ trợ các công ty, cá nhân lập trình website kiểm tra tốc độ tải trang của website;
Nhưng bạn đừng quá lo lắng về việc website bạn bị nó đánh giá dưới 80 điểm (ít nhất phải trên 50 nghen) , vì theo như tôi tham khảo.
Trao đổi với các bạn làm SEO trên thế giới thì họ nói rằng Họ chú ý tới trải nghiệm người dùng hơn là việc làm cao điểm của google insights .
Còn theo tôi thì "GI" chỉ là công cụ giúp chúng ta cải thiện website, biết chổ nào đang ảnh hưởng đến tốc độ load, đừng vì để có 100 điểm của GI mà bạn xóa đi các script của website và rồi giao diện bị vỡ tung tóe; cũng đừng quá u sầu về chuyện này; hãy tối ưu một website nhanh theo đúng nghĩa.
Bảo mật hệ thống website (Security):
Đây là vấn đề làm website của bạn có giá cao hơn các website bình thường khác? tại sao ư!
Vì thiết kế website giá rẻ họ dùng những giao diện, plugin đại trà bên ngoài, và quan trọng hơn đó là mã nguồn website của bạn đang dùng ai cũng có thể tải về vì nó là mã nguồn mở;
hằng ngày có vài nghìn hacker đang cố tìm bug của wordpress, joomla, drupal để tấn công và ôm các website có chứa thông tin thanh toán của bạn.
Vừa rồi có vài vụ tấn công như; Wordpress Content Rest API, hay Drupal lỗi addon, và VNG lộ thông tin thành viên..
nhiều lắm; chưa ai quan tâm đến bảo mật; chỉ chọn giá rẻ và đấu tranh, đánh nhau chỉ để hạ giá và cướp khách hàng ham rẻ không quan tâm đến hậu quả về sau.
Mã nguồn đóng tuy là tốn hơi nhiều tiền nhưng nó rất đáng vì đó là cả một trí tuệ của công ty làm web; ở đây tôi không nói đến các framework như Lavarel hay Magento vì nó không hề đơn giản tí nào như Wordpress. Đừng nhầm nhé
Wordpress, Drupal, joomla là CMS chứ không phải Framework còn chúng đều được viết nên từ PHP có thể là Zend hoặc một Framework nào đó, nhưng bản chất chúng chỉ việc cài và dùng.
Còn Lavarel thì không, nó chỉ là một nền tảng giúp lâp trình viên dễ tung bay mà thôi, còn phần còn lại là do chính Dev hay công ty đó tự phát triển lên.
LIÊN HỆ VỚI LP ĐỂ ĐƯỢC TƯ VẤN:
- CÔNG TY TNHH THƯƠNG MẠI ĐIỆN TỬ CÔNG NGHỆ LP
- Giấy phép cung cấp dịch vụ Viễn thông số:0315561312/GP – BTTTT cấp ngày 13 tháng 03 năm 2019
- Địa chỉ: 96/76 Đường Trục, Phường 13, Quận Bình Thạnh, HCMC
- Hotline: 0963 400 885
- Mail: ceo@levanphu.info