Tóm Tắt
JAMstack là một mô hình lập trình web hiện đại. Nó không phải là một ngôn ngữ lập trình hay bất kỳ dạng công cụ nào. Nó giống như một phương pháp lập trình web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm nhà phát triển tốt hơn.
Trong bài viết này, tôi sẽ giới thiệu cho bạn biết JAMstack có nghĩa là gì, tại sao bạn nên quan tâm đến nó, các phương pháp hay nhất và làm thế nào để bắt đầu với nó.
JAMstack là gì?
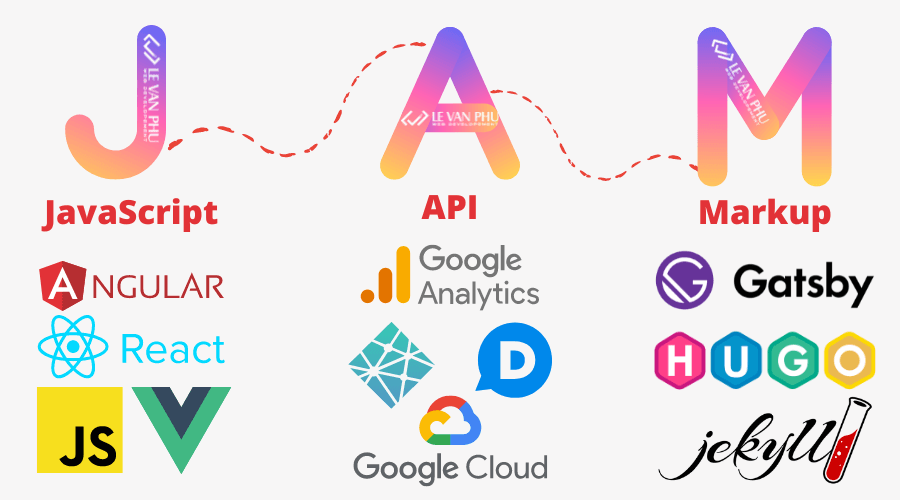
Bạn có thể đã gặp các thuật ngữ cụ thể như MEANstack và MERNstack. Đây chỉ là những thuật ngữ được sử dụng để phân loại hoặc nhóm một số công nghệ nhất định với mục đích đạt được một mục tiêu cụ thể. JAMstack cũng vậy, JAMstack ở đây là viết tắt của:
- JavaScript
- API
- Markup
- Stack nói chung chỉ là sự kết hợp của một số công nghệ được sử dụng để tạo ra một trang web hoặc ứng dụng di động. Vì vậy, JAMstack là sự kết hợp của JavaScript, API và Markup. Khá thú vị phải không?
Các dự án JAMstack không dựa vào mã phía máy chủ - chúng có thể được phân phối thay vì dựa vào máy chủ. Được cung cấp trực tiếp từ CDN, các ứng dụng JAMstack mở khóa tốc độ, hiệu suất và trải nghiệm người dùng tốt hơn.
JAMstack là một cấu trúc web được xây dựng với mục đích tối ưu tốc độ tải trang, nâng cao bảo mật, dễ dàng phát triển và mở rộng trong tương lai. Trong đó, từ JAM là viết tắt của 3 từ JavaScript, API và Markup.
Lưu ý: JAMstack không phải ngôn ngữ lập trình, hay framework như nhiều người vẫn nhầm lẫn.
Thuật ngữ JAMstack được đặt ra bởi Matt Billmann và Chris Bach. Trong quá trình phát triển web tại Netlify, mọi người gặp khó khăn khi đề cập đến cấu trúc mà họ sử dụng trong cuộc trò chuyện. Nhận thấy, JAMstack bao gồm nhiều nguyên tắc cơ bản hiện có của cấu trúc web. Vì thế, họ đã tạo ra thuật ngữ JAMstack để giúp mọi người có thể nói về nó một cách đơn giản hơn.
Như vậy, chúng ta đã hiểu cơ bản về khái niệm JAMstack là gì? Tiếp theo đây sẽ là nội dung chuyên sâu hơn về nguyên lý hoạt động của JAMstack và mô hình xây dựng website với JAM.
Các thuật ngữ thường dùng
Tôi sẽ thường xuyên sử dụng các thuật ngữ này trong bài viết này và tôi nghĩ bạn nên biết nghĩa của chúng (nếu bạn chưa biết):
- API là từ viết tắt của Application Programming Interface, là một phần mềm trung gian cho phép hai ứng dụng nói chuyện với nhau.
- CDN (mạng phân phối nội dung) là một hệ thống các máy chủ phân tán (mạng) cung cấp các trang và nội dung Web khác cho người dùng, dựa trên vị trí địa lý của người dùng, nguồn gốc của trang web và máy chủ phân phối nội dung.
- Máy chủ là một máy tính được thiết kế để xử lý các yêu cầu và cung cấp dữ liệu đến một máy tính khác qua internet hoặc mạng cục bộ.
- Cơ sở dữ liệu là một tập hợp thông tin được tổ chức để có thể dễ dàng truy cập, quản lý và cập nhật.
Tại sao lại dùng JAM Stack?
Các trang web truyền thống hoặc các trang web CMS (ví dụ: WordPress, Drupal, v.v.) phụ thuộc nhiều vào máy chủ, plugin và cơ sở dữ liệu. Nhưng JAMstack có thể tải một số JavaScript nhận dữ liệu từ API, phân phát tệp từ CDN và đánh dấu được tạo bằng trình tạo trang web tĩnh trong thời gian triển khai. Nghe hấp dẫn phải không?
Nguyên lý hoạt động của JAMstack
Như chính tên gọi của mình, nguyên lý hoạt động của JAMstack không xa rời 3 khái niệm lần lượt là: JavaScript, API và Markup. Trong đó:
Markup
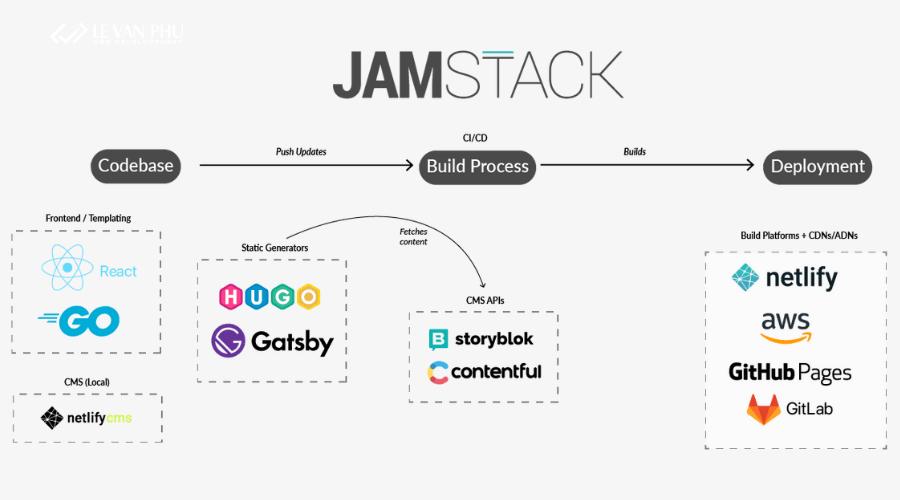
Với Markup, lập trình viên sẽ xây dựng code để thu thập nội dung và dữ liệu từ Server. Nội dung sau khi được thu thập đầy đủ, nó sẽ tạo trang, các trang sẽ được tối ưu hóa và dựng trước thành file HTML, thông qua các công cụ tạo trang web tĩnh (static site generator), chẳng hạn như: Next.js, Hugo, Gatsby, Jekyll, Docusaurus, ..v..v.. hay Nuxt. Sau đó, chúng được đẩy lên và lưu trữ trên CDN.
Quy trình pre-rendering này được thực hiện một cách tự động mỗi khi có dữ liệu được cập nhật mới. Cuối cùng, khi người dùng truy cập vào URL, CDN sẽ chỉ việc gửi các trang tĩnh đó đến trình duyệt web.
Javascript
Frontend và Backend sẽ giao tiếp với nhau thông qua http request / response đến API bằng các đoạn mã Javascript từ phía máy khách (Client).
Đồng thời, các chức năng động sẽ được xử lý bằng JavaScript và không có bất kỳ hạn chế nào về khuôn khổ hoặc thư viện bạn phải sử dụng.
API
API là từ viết tắt của Application Programming Interface. Nó được xem như cầu nối giữa Client và Server và cho phép hai ứng dụng nói chuyện với nhau.
Trong JAMstack, API sẽ được dùng để xử lý tất các các chức năng có liên quan tới máy chủ (Server) như: cập nhật, tham chiếu dữ liệu, xác thực, gửi mail, thanh toán, tìm kiếm ..v…v... Các API được truy cập thông qua HTTPS bằng Javascript. Đây có thể là các dịch vụ của bên thứ ba hoặc chức năng tùy chỉnh của bạn.
Lưu ý: các API có thể sử dụng lại bất cứ khi nào bạn cần.
Mô hình xây dựng website với cấu trúc JAMstack
Dựa vào các nguyên lý hoạt động như trên, chúng ta có mô hình xây dựng website với cấu trúc JAMstack như sau:
1. Xây dựng giao diện người dùng - Frontend
Hãy bắt đầu với giao diện người dùng của JAMstack. Bởi mục đích chính của cấu trúc web JAMstack là tải trước các trang bằng HTML tĩnh đến trình duyệt.
Các công cụ như: React, Vue, Angular và Svelte đều là các Framework lấy giao diện người dùng làm trung tâm, giúp các nhà phát triển xây dựng ứng dụng bằng cách sử dụng các component. Sau đó, chúng được hiển thị thành HTML với JavaScript trong trình duyệt (hoặc máy chủ). Điều này giúp cho quá trình xây dựng các tương tác hoặc cung cấp nội dung động tự nhiên và dễ khai báo hơn.
Trình tạo trang web tĩnh và Framework như: Gatsby, Next.js, Gridsome, Scully hay SvelteKit cung cấp khả năng quản lý nội dung được thêm vào các dự án dễ dàng hơn và hiển thị các trang thành tệp tĩnh.
2. Quản lý nội dung, dữ liệu và phát triển backend
Linh hồn của một website chính là nội dung và dữ liệu được hiển thị đến với người dùng. Do đó, bạn không thể chỉ xây dựng Frontend cho trang web của mình mà không phát triển Backend được.

Ngày nay, có rất nhiều ứng dụng giúp bạn xây dựng và quản lý nội dung của mình phía Backend. Trong đó, các dự án như Netlify và Vercel giúp bạn dễ dàng xây dựng các chức năng không cần Server, nơi bạn có thể bắt đầu phát triển Backend của riêng mình.
Mặt khác, bạn vẫn có thể sử dụng các ngôn ngữ lập trình như: PHP, Java, Python, ..v..v.. hay các Framework như: Laravel, CodeIgniter, .Net, ..v..v.. để lập trình phía Backend như cách thiết kế website truyền thống. Sau đó, sử dụng API làm cầu nối giữa chúng.
3. Triển khai ứng dụng Jamstack
Trong thế giới JAMstack, các công cụ như Netlify và Vercel đã cho chúng ta khả năng có một loại DevOps tự động. Sau khi kết nối các dự án của bạn với một dịch vụ từ nhà cung cấp Git của mình như Github, Gitlab … trang web hoặc ứng dụng của bạn sẽ tự động được triển khai bất kỳ lúc nào khi các thay đổi được hợp nhất vào nhánh chính.
Đặc điểm của JAMstack
Ngày nay, có khá nhiều khái niệm về JAMstack. Rất khó để chúng ta nhận định đâu là một định nghĩa đúng. Tuy nhiên, một số đặc điểm dưới đây có thể giúp bạn nhận định đâu là một trang web được xây dựng như một trang JAMstack.
Tách rời Frontend và Backend
Frontend được xây dựng tách biệt với Backend. Giao diện người dùng thường được xây dựng bằng cách sử dụng trình tạo trang web tĩnh. Và Backend được tích hợp với Frontend thông qua các API được gọi vào trong quá trình viết code (mã lệnh). Các quy trình phía máy chủ cũng có thể được khởi chạy bằng cách sử dụng các chức năng không có máy chủ.
Trang tĩnh được build đầu tiên
Mặc dù tồn tại nhiều phương pháp khác nhau để tạo ra các phần tử động cho trang web JAMstack. Nhưng trong thực tế, hầu hết các website luôn được “pre-rendered”, nó có nghĩa là giao diện người dùng đã được xây dựng và biên dịch thành các tệp HTML, CSS và JavaScript.
Lưu ý: JavaScript có thể được đưa vào các trang web được pre-rendered khi cần thiết, do đó làm tăng hiệu suất trong trình duyệt.
Ưu điểm của JAMstack là gì?
JAMstack mang lại nhiều lợi ích hơn so với việc xây dựng và phát triển trang web theo cách truyền thống. Chẳng hạn như, các ứng dụng web JAMstack thường mang lại hiệu suất cao, load nhanh, bảo mật tốt, có thể mở rộng và thường có chi phí khá rẻ. Cụ thể:
✔ Giới hạn số lượng phần chuyển động cần thiết để cung cấp cho ứng dụng đó.
✔ Để lộ ít nội dung dễ bị tấn công hơn trước những kẻ xấu.
✔ Cung cấp một ứng dụng có quy mô vô hạn, ít mất thời gian hơn.
✔ Trang web tải nhanh và hiệu suất hơn nhờ tải trước các tệp HTML.
✔ Tiết kiệm chi phí trong việc lưu trữ website trên hosting.
Nhược điểm của JAMstack là gì?
Với Jamstack, bạn cần nhiều công cụ và dịch vụ để đạt được cùng một kết quả. Bạn cũng sẽ cần phải suy nghĩ về Frontend và Backend của mình một cách riêng biệt vì chúng sẽ được tách riêng. Vì nhiều phần của một dự án web được tách rời nên việc quản lý và xây dựng một trang web với cấu trúc Jamstack có thể phức tạp hơn đối với những người dùng ít hiểu biết về công nghệ.
Ví dụ: bạn có thể tạo giao diện người dùng - Frontend của ứng dụng bằng Next.js, nhưng bạn cần chọn một giải pháp khác để quản lý người dùng và nội dung của mình.
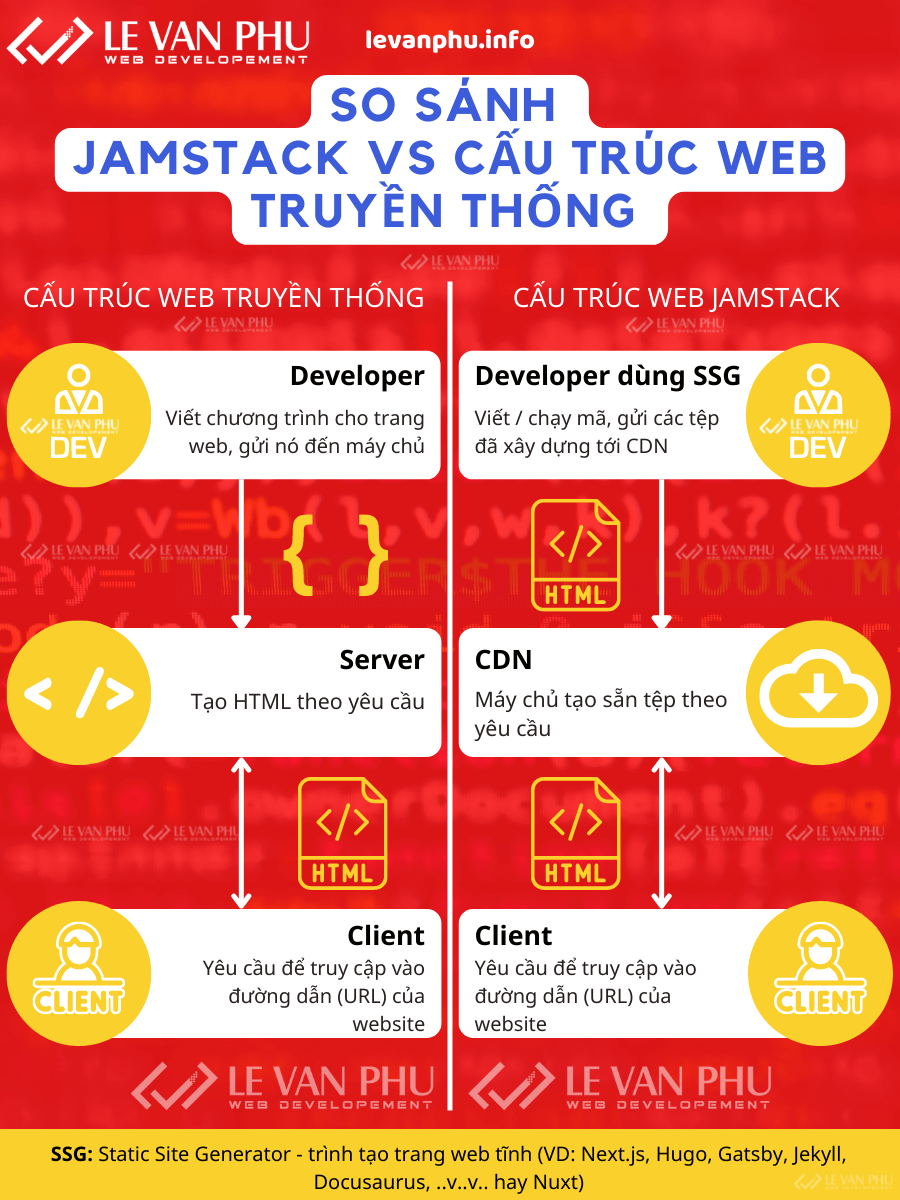
Sự khác biệt giữa JAMstack với cấu trúc web truyền thống là gì?
Bạn có thể dễ dàng nhận thấy sự khác biệt rõ rệt trong bảng so sánh dưới đây giữa việc thiết kế website bằng JAMstack so với các cấu trúc web truyền thống khác:
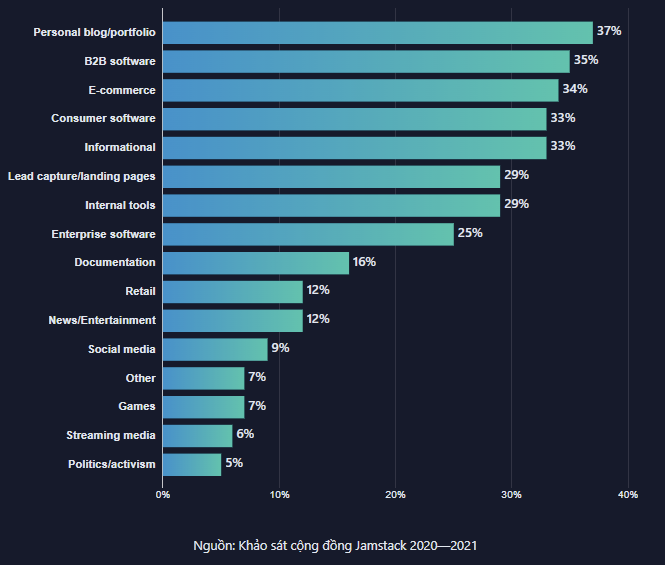
Ứng dụng của JAMstack
Các website được tạo bởi Jamstack được sử dụng cho nhiều nhu cầu khác nhau như: viết blog cá nhân, kinh doanh, website giới thiệu sản phẩm / dịch vụ, ..v..v.. . Dưới đây, là biểu đồ thống kê các loại website thường được tạo bởi JAMstack:
Kết luận
JAMstack là một cấu trúc web hiện đại đang gây bão trên internet. Nó mang lại rất nhiều lợi ích rõ ràng và chỉ có một số nhược điểm nhỏ. JAMstack cho phép bạn tối ưu hóa trải nghiệm web cho chính bạn và khách truy cập website của bạn.
Mặt khác, cộng đồng và hệ sinh thái JAMstack đang rất phát triển. Các nhóm xây dựng giải pháp JAMstack sẽ tiếp tục thúc đẩy ranh giới của những gì có thể được thực hiện, làm cho website trở thành một nơi tốt hơn cho các nhà phát triển và những người sử dụng nó.
Bạn nghĩ gì về JAMstack? Bạn đã có những thành công nào hoặc bạn đã gặp phải những thách thức nào? Hãy cho chúng tôi biết trong phần bình luận.
JAMstack nhanh
Khi nói đến việc giảm thiểu thời gian tải, không gì có thể đánh bại các tệp được tạo sẵn được phân phối qua CDN. Các trang web JAMstack siêu nhanh vì HTML đã được tạo trong thời gian triển khai và chỉ được phân phối qua CDN mà không có bất kỳ sự can thiệp hoặc chậm trễ phụ trợ nào.
JAMstack được bảo mật cao
Mọi thứ hoạt động thông qua một API và do đó không có cơ sở dữ liệu hoặc vi phạm bảo mật. Với các quy trình phía máy chủ được tóm tắt thành các API dịch vụ vi mô, diện tích bề mặt cho các cuộc tấn công được giảm bớt và do đó trang web của bạn được bảo mật cao.
JAMstack rẻ hơn và dễ mở rộng hơn
Các trang web JAMstack chỉ chứa một số tệp với kích thước tối thiểu có thể được phân phát ở mọi nơi. Chia tỷ lệ là vấn đề phân phát các tệp đó ở một nơi khác hoặc thông qua CDN.
Các phương pháp hay nhất với JAMstack
- Sử dụng CDN để phân phối tệp của bạn thay vì máy chủ
- Việc cài đặt và đóng góp vào dự án của bạn phải dễ dàng và ít phức tạp hơn. Sử dụng các công cụ như npm và Git để đảm bảo thiết lập chuẩn và nhanh hơn.
- Sử dụng các công cụ xây dựng và làm cho dự án của bạn tương thích với tất cả các trình duyệt (ví dụ: Babel, Browserify, Webpack, v.v.)
- Đảm bảo dự án của bạn đạt tiêu chuẩn web và khả năng truy cập cao
- Đảm bảo quá trình xây dựng của bạn được tự động hóa để giảm bớt căng thẳng.
- Làm cho quá trình triển khai của bạn tự động, bạn có thể sử dụng các nền tảng như Netlify để thực hiện việc này
Làm cách nào để bắt đầu với JAMstack?
Bạn có thể sử dụng một số công nghệ đã được xây dựng để tạo các ứng dụng JAMstack trong vài phút, ví dụ như:
- Gatsby: Gatsby là một khung mã nguồn mở và miễn phí dựa trên React giúp các nhà phát triển xây dựng các trang web và ứng dụng nhanh chóng mặt
- NuxtJS: NuxtJS là Framework Vue.js dành cho các ứng dụng Universal, các ứng dụng được tạo tĩnh, ứng dụng trang đơn, ứng dụng web tiến bộ và ứng dụng dành cho máy tính để bàn
- Hugo: Hugo là khuôn khổ xây dựng trang web nhanh nhất thế giới. Nó là một trong những trình tạo trang tĩnh mã nguồn mở phổ biến nhất. Với tốc độ và tính linh hoạt đáng kinh ngạc, Hugo khiến việc xây dựng trang web trở nên thú vị trở lại.
- Netlify CMS: Netlify CMS là một quản lý nội dung mã nguồn mở cho quy trình làm việc Git của bạn, có thể được sử dụng với bất kỳ trình tạo trang tĩnh nào để có dự án web nhanh hơn và linh hoạt hơn
- Contentful: Contentful là một hệ thống quản lý nội dung thông minh hơn và liền mạch, cung cấp cho các biên tập viên và nhà phát triển một nội dung thống nhất, do đó tăng cường sự hợp tác và đảm bảo các sản phẩm kỹ thuật số được đưa ra thị trường nhanh hơn.
- Svelte: Svelte là một cách tiếp cận mới triệt để để xây dựng giao diện người dùng. Trong khi các framework truyền thống như React và Vue thực hiện phần lớn công việc của chúng trong trình duyệt, thì Svelte chuyển hoạt động sang bước biên dịch xảy ra khi bạn xây dựng ứng dụng của mình.
Tạm kết
JAMstack đặt nền móng về cách xây dựng trang web và ứng dụng mới mang lại hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm tốt hơn cho nhà phát triển. JAMstack không phải là về các công nghệ cụ thể, nó là một mô hình lập trình web hiện đại dựa trên JavaScript phía máy khách, các API có thể tái sử dụng và Markup dựng sẵn.