Tóm Tắt
SCSS là gì ?
SCSS là một chương trình tiền xử lý CSS (CSS preprocessor). Nó giúp bạn viết CSS theo cách của một ngôn ngữ lập trình, có cấu trúc rõ ràng, rành mạch, dễ phát triển và bảo trì code hơn. Ngoài ra nó có rất nhiều các thư viện hỗ trợ kèm theo giúp bạn viết code CSS một cách dễ dàng vào đơn giản hơn.
Có nhiều người còn đọc và nhìn nhầm SCSS thành SaaS nữa đấy: Chúng khác nhau nhé, hãy đọc bài viết SaaS là gì của mình nhé.
Tiền thân của SCSS là SASS, do SASS được viết theo cú pháp Ruby, nên tới phiên bản 3.0, SCSS ra đời với cú pháp thân thiện hơn, gần giống với cú pháp CSS, nên được nhiệt liệt đón nhận.
Một vài hữu ích khi sử dụng SCSS thay vì viết CSS:
- Thay đổi cách viết từ dạng thuộc lòng các thuộc tính và giá trị, sang cách viết có tính logic hơn, giúp cho lập trình viên cảm thấy mới mẻ hơn.
- Source code gọn gàng hơn, vì sử dụng cách viết biến, hàm, vòng lặp, câu điều kiện, ...
- Tái sử dụng source code tốt hơn.
- Do viết bằng biến, hàm, ... và tái sử dụng code, nên khả năng kiểm soát source code tốt hơn so với viết bằng CSS thông thường.
- Cảm giác code tốt hơn, chuyên nghiệp hơn và ngầu hơn nữa
- Và còn rất nhiều lợi ích khác chờ bạn tự khám phá nhé!
CSS Preprocessor là gì?
CSS Preprocessors là ngôn ngữ tiền xử lý CSS. Là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành cú pháp CSS giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn. CSS Preprocessor có thể giúp bạn tiết kiệm thời gian viết CSS, dễ dàng bảo trì và phát triển CSS.
Hiểu đơn giản CSS preprocessors là một ngôn ngữ kịch bản mở rộng của CSS. Nó cho phép developer viết mã từ một ngôn ngữ nào đó, ngôn ngữ đó ở đây chính là SASS/SCSS, LESS hay một ngôn ngữ tương tự, sau đó biên dịch nó thành CSS.
SASS là gì?
SASS là một CSS Preprocessor giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn. Với SASS, bạn có thể viết CSS theo thứ tự rõ ràng, quản lý các biến đã được định nghĩa sẵn, các class dùng chung hay có thể tự động nén tập tin CSS lại để bạn tiết kiệm dung lượng.
SASS là một trong những ứng dụng được viết vô cùng phổ biến Ruby nên trước tiên bạn cần phải cài đặt Ruby trên máy tính của mình nhé
Đó là những kiến thức cơ bản nhất bạn cần phải nắm, sau đi mình sẽ cùng đi chuyên sâu hơn về SCSS nhé.
Xây dựng cấu trúc Project SCSS như thế nào chuyên nghiệp
Có một vài cấu trúc khác nhau mà bạn có thể sử dụng. Tôi thích sử dụng hai cấu trúc - một cấu trúc đơn giản và một cấu trúc phức tạp hơn. Chúng ta hãy có một cái nhìn.
Cấu trúc đơn giản nhất
Cấu trúc đơn giản thuận tiện cho một dự án nhỏ như một trang web đơn lẻ. Với mục đích đó, bạn cần tạo một cấu trúc rất tối thiểu. Đây là một ví dụ:
- _base.sass - chứa tất cả các thiết lập lại, biến, mixin và các lớp tiện ích
- _layout.sass - tất cả mã Sass xử lý bố cục, là hệ thống vùng chứa và lưới
- _components.sass - mọi thứ có thể sử dụng lại - nút, thanh điều hướng, thẻ, v.v.
- _main.sass - phần chính chỉ nên chứa dữ liệu nhập của các tệp đã được đề cập
Một ví dụ khác về cấu trúc đơn giản tương tự như sau:
- _core.sass - chứa các biến, đặt lại, mixin và các kiểu tương tự khác
- _layout.sass - có các kiểu cho đầu trang, chân trang, hệ thống lưới, v.v.
- _components.sass - kiểu cho mọi thành phần cần thiết cho dự án đó, bao gồm các nút, phương thức, v.v.
- _app.sass - nhập khẩu
Đây là cái tôi thường sử dụng cho các dự án nhỏ hơn. Và khi đưa ra quyết định sử dụng loại cấu trúc nào, quy mô của dự án thường là yếu tố quyết định.
Tại sao sử dụng cấu trúc này?
Có một số lợi thế tại sao bạn nên sử dụng cơ cấu tổ chức này. Trước hết, các tệp CSS sẽ lưu vào bộ nhớ cache và khi làm như vậy, nhu cầu tải xuống tệp mới cho mỗi lần truy cập trang mới sẽ giảm xuống. Bằng cách này, các yêu cầu HTTP cũng giảm.
Thứ hai, cấu trúc này dễ duy trì hơn nhiều vì chỉ có một tệp.
Thứ ba, các tệp CSS có thể được nén và do đó giảm kích thước của chúng. Để có kết quả tốt hơn, bạn nên sử dụng Sass / Less và sau đó thực hiện nối và thu nhỏ các tệp.
Trong trường hợp các tệp trở nên vô tổ chức, bạn sẽ cần phải mở rộng cấu trúc. Trong trường hợp này, bạn có thể thêm một thư mục cho các thành phần và chia nhỏ thành các tệp riêng lẻ. Nếu dự án mở rộng và có nhu cầu tái cấu trúc toàn bộ cấu trúc Sass, hãy xem xét mô hình tiếp theo, phức tạp hơn.
CẤU TRÚC 7-1
Tên của cấu trúc này xuất phát từ 7 thư mục, 1 tệp. Cấu trúc này được nhiều người sử dụng vì nó được coi là cơ sở tốt cho các dự án có quy mô lớn hơn. Tất cả những gì bạn cần làm là sắp xếp các phần tử trong 7 thư mục khác nhau và một tệp duy nhất (app.sass) sẽ nằm ở cấp cơ sở xử lý việc nhập. Đây là một ví dụ:
sass/
|
|- abstracts/
| |- _mixins // Sass Mixins Folder
| |- _variables.scss // Sass Variables
|
|- core/
| |- _reset.scss // Reset
| |- _typography.scss // Typography Rules
|
|- components/
| |- _buttons.scss // Buttons
| |- _carousel.scss // Carousel
| |- _slider.scss // Slider
|
|- layout/
| |- _navigation.scss // Navigation
| |- _header.scss // Header
| |- _footer.scss // Footer
| |- _sidebar.scss // Sidebar
| |- _grid.scss // Grid
|
|- pages/
| |- _home.scss // Home styles
| |- _about.scss // About styles
|
|- sections/ (or blocks/)
| |- _hero.scss // Hero section
| |- _cta.scss // CTA section
|
|- vendors/ (if needed)
| |- _bootstrap.scss // Bootstrap
|
- app.scss // Main Sass fileTrong phần Abstract , có một tệp với tất cả các biến, mixin và các thành phần tương tự.
Phần Core chứa các tệp như kiểu chữ, cài đặt lại và mã soạn sẵn, được sử dụng trên toàn bộ trang web. Khi bạn viết mã này, không có ghi đè nào nữa.
Phần Components phần chứa các kiểu cho tất cả các thành phần sẽ được tạo cho một trang web, bao gồm các nút, băng chuyền, tab, phương thức và những thứ tương tự.
Phần Layout có tất cả các kiểu cần thiết cho bố cục của trang web, tức là đầu trang, chân trang.
Phần Pages chứa các kiểu cho mỗi trang riêng lẻ. Hầu hết mọi trang cần phải có các kiểu cụ thể chỉ được sử dụng cho trang cụ thể đó.
Để mọi phần có thể tái sử dụng và mã sass có thể dễ dàng truy cập, có một Section/Blocks . Ngoài ra, điều quan trọng là phải có phần này để bạn không cần phải tìm kiếm xem mã cụ thể nằm trong tệp home.sass hay about.sass trong phần Pages.
Bạn nên đặt mỗi phần trong một tệp .sass riêng biệt. Do đó, nếu bạn có hai phần anh hùng khác nhau, hãy đặt mã vào cùng một tệp để biết rằng ở đó bạn có thể tìm thấy mã cho hai phần. Và nếu bạn làm theo mẫu này, bạn sẽ có phần lớn các tệp trong thư mục này.
Phần Vendors dành cho các khung bootstrap, vì vậy, nếu bạn sử dụng một phần trong dự án của mình, hãy tạo phần này.
Sắp xếp ngăn nắp code trong file
Thông thường khi làm việc với SASS, bạn sẽ include, extend… Vậy sắp xếp thế nào cho đúng:
extend luôn đặt trên cùng → sau đó đến include → properties ở những line → tiếp theo sẽ override phần ở trên..block-intro {
@extend .intro-component;
@include middle-flex();
/*LPTech here*/
margin: 10px;
padding: 10px;
}Các tính năng cơ bản của SCSS
Sau đây mình sẽ tổng hợp các tính năng cơ bản của SCSS mà bạn cần phải thuộc nằm lòng như tên của chính mình trong cái nghề Dev này.
Quy tắc xếp chồng (Nested Rule)
Ta có đoạn code HTML sau cần CSS chúng bằng SCSS
<div class="container">
<div class="row">
<div class="navbar col-12">
<a class="brand">LPTech</a>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Service</a></li>
</ul>
</div>
</div>
</div>Giả sử bạn chỉ muốn CSS cho thẻ ul với class menu, với CSS thuần bạn viết
.navbar ul.menu {
list-style: none;
}
Nếu bạn tiếp tục muốn CSS cho thẻ li trong thẻ ul (có class là menu) thì
.navbar ul.menu li {
padding: 5px;
}Nested Rule của SASS sinh ra để giúp bạn làm điều trên một cách đơn giản hơn.
Cú pháp viết như sau:
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
}
}
}
}
Và sau khi được đoạn SASS trên được compile ra CSS thuần sẽ như sau:
.navbar ul.menu {
list-style: none;
}
.navbar ul.menu li {
padding: 5px;
}
.navbar ul.menu li a {
text-decoration: none;
}
Thực tế quy tắc xếp chồng được sử dụng rất nhiều khi vào 1 project có viết css bằng SASS.
Biến ($Variable)
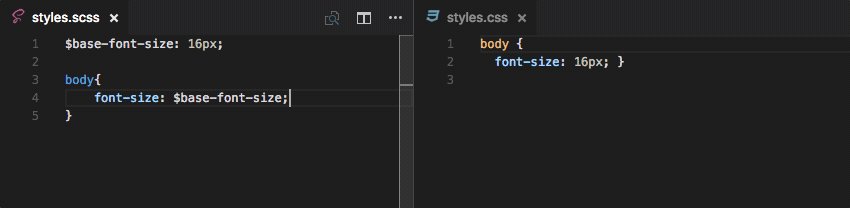
Sử dụng biến với SCSS vô cùng cơ bản, bạn chỉ cần đặt tên cho biến – bắt đầu bằng $. Biến chứa đựng các giá trị mà chúng ta dùng nhiều lần ví dụ như mã màu, font hay kiểu chữ.
$href_size = 26;
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
font-size: $href_size
}
}
}
}Quy tắc Mixin
Mixin giúp bạn tạo các hàm được sử dụng trong SCSS, bạn hoàn toàn có thể truyền các tham số vào bên trong nó để sử dụng.
Mixin là một cơ chế khá phổ biến trong SASS. Công dụng của nó là mang nhiều thuộc tính mà bạn đã quy ước trong một mix nào đó rồi @include vào một thành phần bất kỳ mà không cần phải viết lại các thuộc tính đó (Ví dụ ở trên là color vs font-size)
@mixin lptech_common_css {
color: #fff;
font-size: 50px;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include lptech_common_css;
}
}
}
}Hoặc nếu bạn k muốn color lúc nào cũng là #fff, thì bạn có thể truyền thuộc tính vào mix như 1 tham số, như kiểu viết function trong php ý. cách viết như sau
@mixin lptech_common_css($color, $fontSize) {
color: $color;
font-size: $fontSize;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include lptech_common_css(#000, 50px);
}
}
}
}Extends – Kế thừa
Nghe Extends là nghĩ ngay đến MVC OOP đúng không? Đúng rồi đó kế thừa của SCSS cũng tương tự kế thừa trong OOP.
.title-box {
color: #dacb46;
text-shadow: 1px 1px 1px #1a1a1a;
display: inline-block;
text-transform: uppercase;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@extend .title-box;
}
}
}
}Import - chèn file
Đây là một cú pháp của SASS mà mình muốn giới thiệu với bạn vì nó rất hữu dụng và thường xuyên sử dụng trong các project. Nó khá giống cách bạn require hay include file này vào file khác trong PHP.
Giả sử bạn có 1 trang index, bao gồm header, body, footer. Thay vì bạn CSS cho các phần trên vào 1 style.css thì với SASS bạn làm như sau:
Tạo 1 file _header.scss để CSS riêng cho header.
Tạo 1 file _body.scss để CSS riêng cho body.
Tạo 1 file _footer.scss để CSS riêng cho footer. (nhớ có dấu _ trước tên file được import)
_header.scss
#header {
// viết code sass ở đây
}
_body.scss
#body {
// viết code sass ở đây
}
_footer.scss
#footer {
// viết code sass ở đây
}
style.scss
@import 'header';
@import 'body';
@import 'footer';
// viết code sass ở đâyVòng lặp - Loop in SCSS
có nhiều loại để lặp lắm @for loop, @each loop, @while loop ... tìm hiểu cụ thể dưới đây nha, bạn làm lập trình thì đọc code mẫu và xem kết quả chắc hiểu mà đúng không? Mình Không giải thích nhé!!
@for loop
$columns: 5;
@for $i from 1 through $columns {
.columns-#{$i} {
width: (100% / $i);
}
}Kết quả sẽ thế này:
/* Output */
.columns-1 {
width: 100%;
}
.columns-2 {
width: 50%;
}
.columns-3 {
width: 33.33333%;
}
.columns-4 {
width: 25%;
}
.columns-5 {
width: 20%;
}@each loop
$themeColours: (
"pink": #DC51AC,
"red": #D64651,
"orange": #E55937,
);
@each $themeColour, $i in $themeColours {
body {
&.#{$themeColour} {
background-color: $i;
}
}
}Kết quả sẽ thế này:
/* Output */
body.pink {
background-color: #DC51AC;
}
body.red {
background-color: #D64651;
}
body.orange {
background-color: #E55937;
}@while loop
$count: 0;
@while $count < 5 {
.length-#{$count} {
width: (10 * $count) + px;
}
$count: $count + 1;
}Kết quả sẽ thế này:
/* Output */
.length-0 {
width: 0px;
}
.length-1 {
width: 10px;
}
.length-2 {
width: 20px;
}
.length-3 {
width: 30px;
}
.length-4 {
width: 40px;
}Kết luận
Tới đây thì chắc bạn đã hiểu được kha khá kiến thức về SCSS rồi đó, về cơ bản thì nó cũng chỉ có vậy. Thật sự trong các dự án mình cũng chỉ sử dụng tới biến, mixins, extend, còn ngoài ra chưa sử dụng thêm thành phần nào khác và vẫn cảm thấy đầy đủ.
Bạn cũng nên tập thói quen sử dụng SCSS thay vì sử dụng CSS bởi:
- SCSS hỗ trợ 100% cú pháp của CSS, trong trường hợp bạn không thích dùng SCSS thì vẫn có thể viết CSS như thường
- SCSS mạnh mẽ và có thể đóng gói được các thuộc tính
- SCSS được sử dụng trong nhiều các CSS framework
- SCSS có thể kết hợp đồng thời giữa việc compile và minify CSS