Tóm Tắt
Tối ưu tốc độ website hay còn gọi là tối ưu tốc độ load website. Tốc độ load website là yếu tố quyết định thứ hạng website của bạn. Nhưng đa phần là các bạn sửa dụng mã nguồn mở như Wordpress, Drupal, Zoomla ... tính ổn định cũng như tốc độ load của các mã nguồn này bị ảnh hưởng bởi các plugin, theme mà bạn cài vào chứ không phải do dùng mã nguồn gì. Tuy nhiên để tối ưu tốc độ website đạt cao thì các bạn cần đọc và thấu hiểu các Recommend mà Google Pagespeed đã gợi ý cho bạn.
Bên dưới là các gợi ý khi các bạn đo tốc độ website của mình. Tuy nhiên nếu dùng Wordpress các bạn có thể cài thêm các plugin hỗ trợ tốc độ như: W3 Total Cache,WP Super Cache ... Tuy nhiên đó là các bạn dùng Plugin chỉ cho wordpress mà các bạn cũng không hiểu nguyên lý của việc tối ưu tốc độ website là gì?
Bài viết này các bạn sẽ hiểu hơn về các thông báo của google về cách để tăng tốc website của bạn.
PageSpeed Insights:
URL: https://developers.google.com/speed/pagespeed/insights/?hl=vi&url=<website-cua-ban>
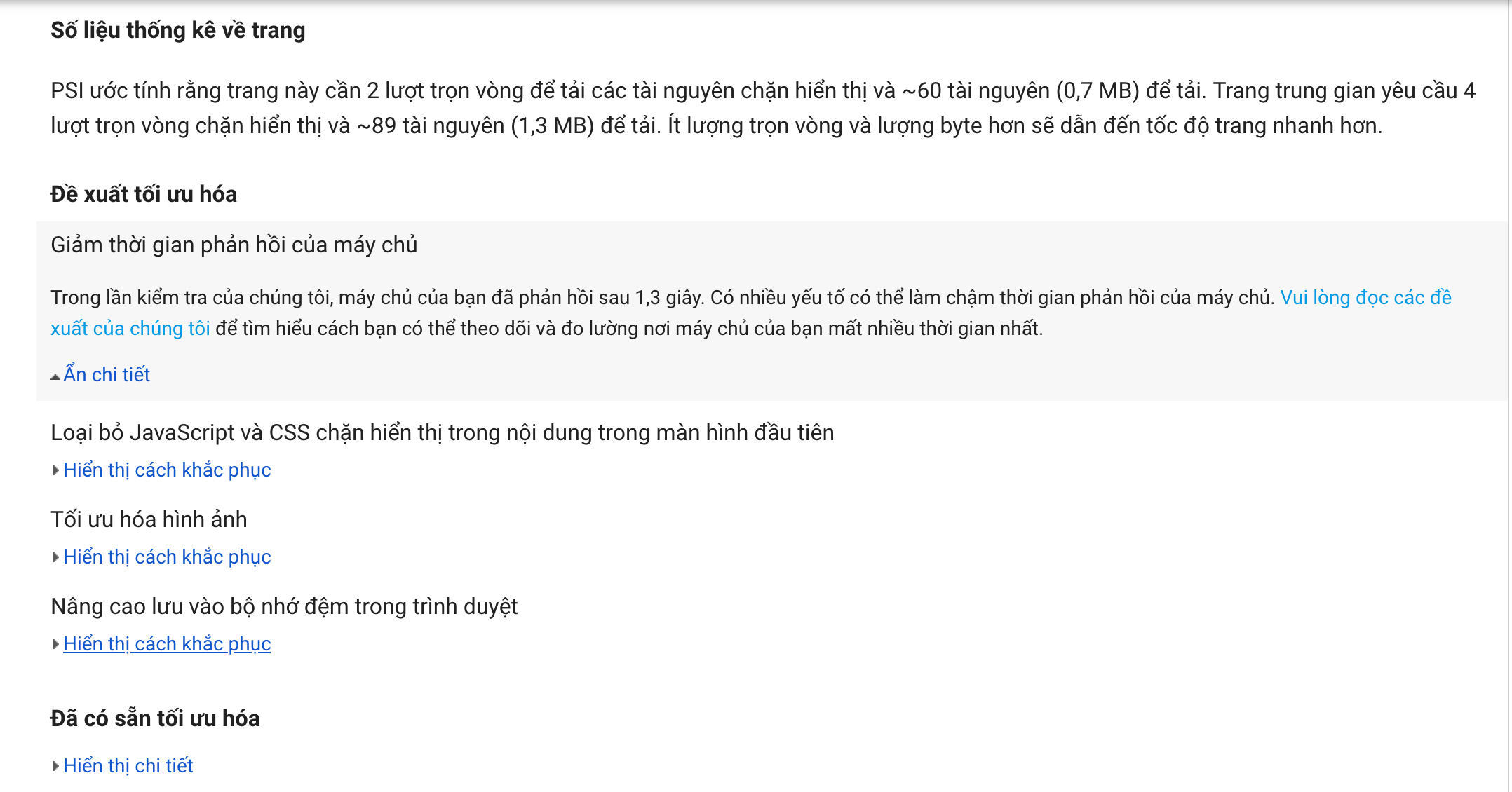
Số liệu thống kê về trang:
PSI ước tính rằng trang này cần 2 lượt trọn vòng để tải các tài nguyên chặn hiển thị và ~60 tài nguyên (0,7 MB) để tải. Trang trung gian yêu cầu 4 lượt trọn vòng chặn hiển thị và ~89 tài nguyên (1,3 MB) để tải. Ít lượng trọn vòng và lượng byte hơn sẽ dẫn đến tốc độ trang nhanh hơn.
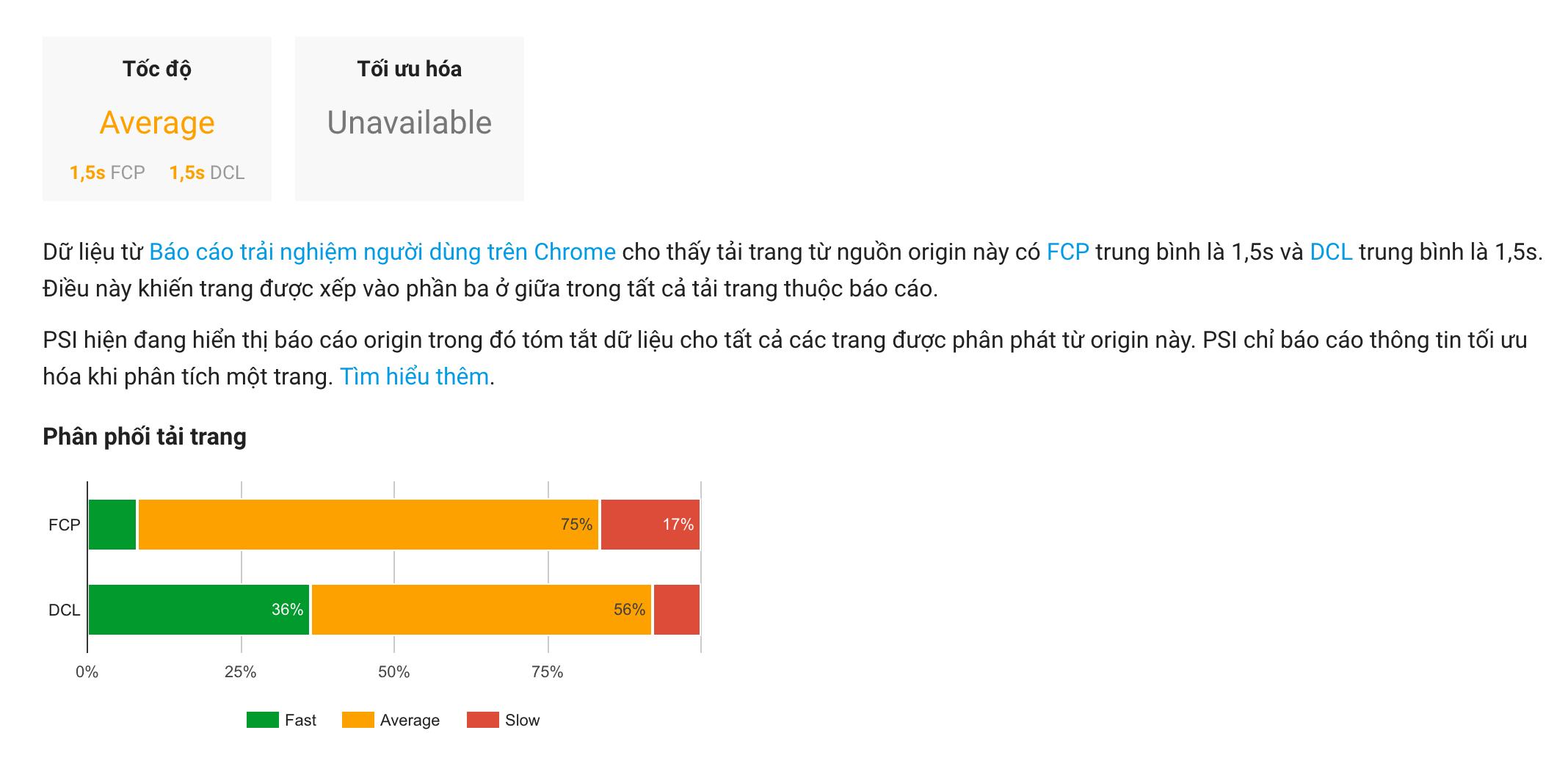
Giảm thời gian phản hồi của máy chủ:
Thời gian phản hồi của máy chủ đo thời gian cần để tải HTML cần thiết để bắt đầu hiển thị trang từ máy chủ của bạn, trừ đi độ trễ mạng giữa Google và máy chủ của bạn. Có thể có sự khác biệt từ lần chạy này đến lần chạy tiếp theo, nhưng sự khác biệt không nên quá lớn. Trong thực tế, thời gian phản hồi của máy chủ biến đổi cao có thể cho biết vấn đề hiệu suất cơ bản.
Loại bỏ JavaScript và CSS chặn hiển thị:
Trước khi trình duyệt có thể hiển thị nội dung, trình duyệt phải xử lý tất cả thông tin kiểu và bố cục cho trang hiện tại. Kết quả là, trình duyệt sẽ chặn hiển thị cho đến khi biểu định kiểu bên ngoài được tải xuống và xử lý, có thể yêu cầu nhiều vòng lặp và trì hoãn thời gian hiển thị đầu tiên. Xem cách dựng hình, bố cục và vẽ của kết xuất cây để tìm hiểu thêm về đường dẫn hiển thị quan trọng và hiển thị CSS chặn để biết các mẹo về cách bỏ chặn hiển thị và cải thiện phân phối CSS.
Tối ưu hóa hình ảnh:
Hình ảnh thường chiếm hầu hết các byte đã tải xuống trên một trang. Kết quả là, tối ưu hóa hình ảnh thường có thể mang lại một số cải tiến về hiệu suất và tiết kiệm byte lớn nhất: ít byte hơn trình duyệt phải tải xuống, ít cạnh tranh hơn cho băng thông của khách hàng và trình duyệt có thể tải xuống và hiển thị nội dung nhanh hơn trên màn hình .
Nâng cao lưu vào bộ nhớ đệm trong trình duyệt:
Thiết lập ngày hết hạn hoặc tuổi tối đa trong tiêu đề HTTP để tài nguyên tĩnh hướng dẫn trình duyệt tải tài nguyên đã tải xuống trước đó từ ổ đĩa cục bộ chứ không phải qua mạng.
Việc tìm nạp tài nguyên qua mạng chậm và tốn kém: quá trình tải xuống có thể yêu cầu nhiều vòng giữa máy khách và máy chủ, điều này làm chậm trễ quá trình xử lý và có thể chặn hiển thị nội dung trang và cũng phát sinh chi phí dữ liệu cho khách truy cập. Tất cả các phản hồi của máy chủ phải chỉ định chính sách lưu vào bộ nhớ cache để giúp khách hàng xác định liệu và khi nào nó có thể sử dụng lại câu trả lời được tìm nạp trước đó.
Sử dụng .HTACCESS:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
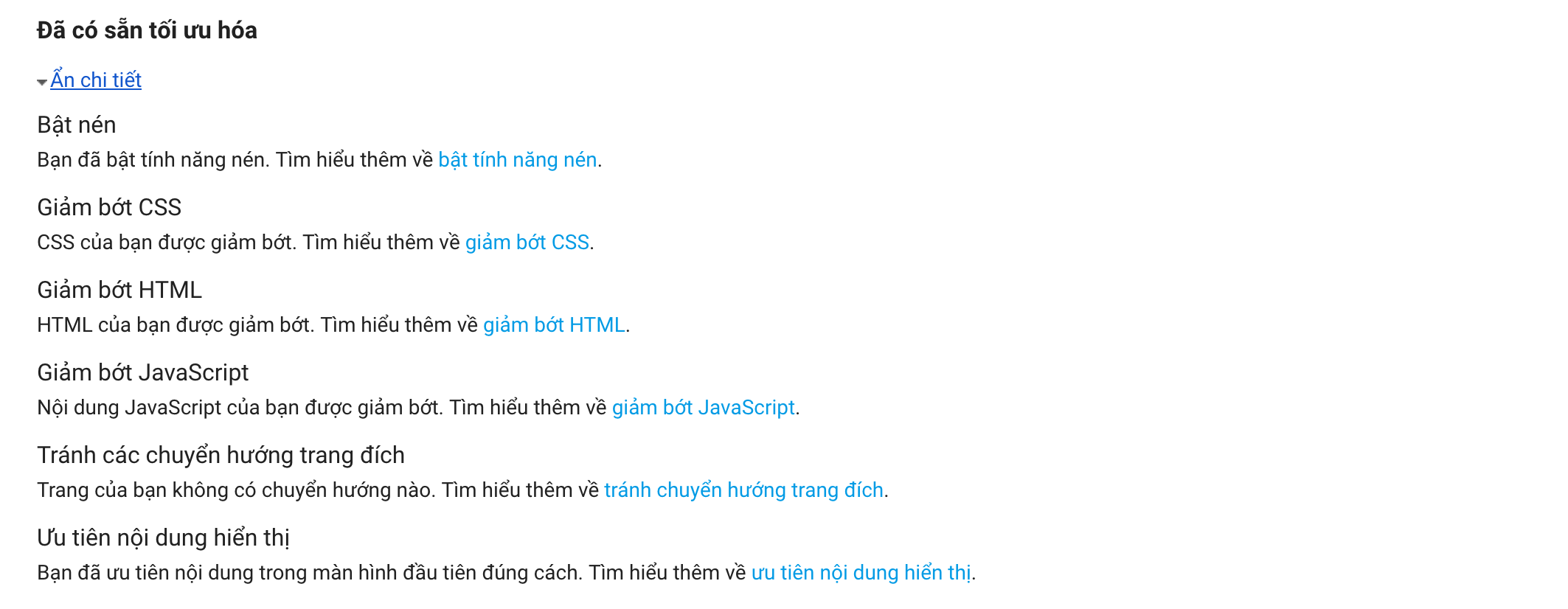
Bật nén:
Tất cả các trình duyệt hiện đại đều hỗ trợ và tự động thương lượng nén gzip cho tất cả các yêu cầu HTTP. Việc bật nén gzip có thể giảm kích thước của phản hồi được chuyển tối đa 90%, có thể giảm đáng kể thời gian tải xuống tài nguyên, giảm mức sử dụng dữ liệu cho khách hàng và cải thiện thời gian hiển thị trang đầu tiên của bạn. Xem nén văn bản với GZIP để tìm hiểu thêm
Giảm bớt HTML, CSS, và JavaScript:
Việc rút gọn đề cập đến quá trình xóa dữ liệu không cần thiết hoặc dư thừa mà không ảnh hưởng đến cách tài nguyên được trình duyệt xử lý - ví dụ: nhận xét và định dạng mã, xóa mã không sử dụng, sử dụng tên biến và chức năng ngắn hơn, v.v.
Tránh các chuyển hướng trang đích:
Chuyển hướng kích hoạt chu kỳ phản hồi yêu cầu HTTP bổ sung và hiển thị trang trì hoãn. Trong trường hợp tốt nhất, mỗi chuyển hướng sẽ thêm một vòng đơn (phản hồi yêu cầu HTTP) và trong trường hợp xấu nhất có thể dẫn đến nhiều lần bổ sung để thực hiện tra cứu DNS, bắt tay TCP và thỏa thuận TLS ngoài yêu cầu HTTP bổ sung- chu kỳ phản ứng. Do đó, bạn nên giảm thiểu việc sử dụng các chuyển hướng để cải thiện hiệu suất trang web.
Dưới đây là một số ví dụ về mẫu chuyển hướng:
example.com sử dụng thiết kế web đáp ứng, không cần chuyển hướng - nhanh và tối ưu!
example.com → m.example.com/home - hình phạt nhiều vòng cho người dùng di động.
example.com → www.example.com → m.example.com - trải nghiệm di động rất chậm.
Ưu tiên nội dung hiển thị:
Nếu số lượng dữ liệu được yêu cầu vượt quá cửa sổ nghẽn ban đầu (thường là 14,6kB được nén), nó sẽ yêu cầu thêm các chuyến đi vòng giữa máy chủ của bạn và trình duyệt của người dùng. Đối với người dùng trên các mạng có độ trễ cao như mạng di động, điều này có thể gây ra sự chậm trễ đáng kể khi tải trang.